
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Joten jos JavaScript-tiedostot sisältävät JSX , että tiedosto on siirrettävä. Tämä tarkoittaa, että ennen tiedostoa saa verkkoselaimeen, a JSX kääntäjä kääntää minkä tahansa JSX tavalliseen JavaScriptiin. JSX tuottaa Reactin "elementtejä". React-elementti on yksinkertaisesti DOM-solmun objektiesitys.
Kysyttiin myös, kuinka JSX jäsennetään?
JSX yksinkertaisesti ottaa HTML:n kaltaisen syntaksin ja muuttaa sen sisäkkäisiksi Reactiksi. Pohjimmiltaan on 3 asiaa, jotka meidän pitäisi selvittää milloin jäsentäminen a JSX koodi: React-elementin nimi/komponentti. React-elementin rekvisiitta.
Lisäksi, mikä on JSX? JSX on XML/HTML:n kaltainen syntaksi, jota käyttää Reagoi joka laajentaa ECMAScriptiä niin, että XML/HTML-tyyppinen teksti voi esiintyä samanaikaisesti JavaScriptin kanssa/ Reagoi koodi. Toisin kuin aiemmin, JavaScriptin laittaminen HTML:ään JSX mahdollistaa HTML:n lisäämisen JavaScriptiin.
Lisäksi miten JSX reagoi?
JSX on esikäsittelyvaihe, joka lisää XML-syntaksin JavaScriptiin. Voit ehdottomasti käyttää Reagoi ilman JSX mutta JSX tekee Reagoi paljon tyylikkäämpi. Aivan kuten XML, JSX tunnisteilla on tunnisteen nimi, attribuutit ja alakohdat. Jos määritteen arvo on lainausmerkkien sisällä, arvo on merkkijono.
Pitääkö reaktio koota?
Kokoaminen sisään Reagoi Rakennusaikana JSX on koottu pakolliseen JavaScript-koodiin. Koska sekä Babel että TypeScript tukevat JSX:ää pitkään, Reaktio tekee ei sanele, mitä Babel- tai TypeScript-versiota sinun tulee käyttää projektissasi. The koota Itse prosessi on melko yksinkertainen ja helppo ymmärtää.
Suositeltava:
Miten Tarrytown sai nimensä Miten Sleepy Hollow sai nimensä?

Mistä Sleepy Hollow sai nimensä? Tarrytownin nimen antoivat naapurimaan kotiäidit, koska aviomiehet odottivat toripäivinä kylän tavernan ympärillä. Nimi Sleepy Hollow tulee uneliaasta unenomaisesta vaikutuksesta, joka näyttää leijuvan maan päällä
Kuinka käännetään Java?

Java-ohjelman suorittaminen Avaa komentokehoteikkuna ja siirry hakemistoon, johon tallensit java-ohjelman (MyFirstJavaProgram. java). Kirjoita 'javac MyFirstJavaProgram. java" ja paina Enter kääntääksesi koodisi. Kirjoita nyt "java MyFirstJavaProgram" suorittaaksesi ohjelman. Voit nähdä tuloksen tulostettuna ikkunaan
Miten Java käännetään ja ajetaan?

Javassa ohjelmia ei käännetä suoritettaviksi tiedostoiksi; ne käännetään tavukoodiksi (kuten aiemmin kerrottiin), jonka JVM (Java Virtual Machine) sitten suorittaa suorituksen aikana. Java-lähdekoodi käännetään tavukoodiksi, kun käytämme javac-kääntäjää. Kun tavukoodi ajetaan, se on muutettava konekoodiksi
Miten löydän IDoc-virheet ja miten ne käsitellään uudelleen?

Kun olet tarkistanut tapahtuman BD87 virheen ja perimmäisen syyn, IDoc pitäisi olla mahdollista käsitellä uudelleen seuraavien ohjeiden mukaisesti: Siirry WE19:ään, valitse IDoc ja suorita. IDocin tiedot näytetään. Muuta segmentin tietoja tarpeidesi mukaan. Napsauta tavallista saapuvaa prosessia
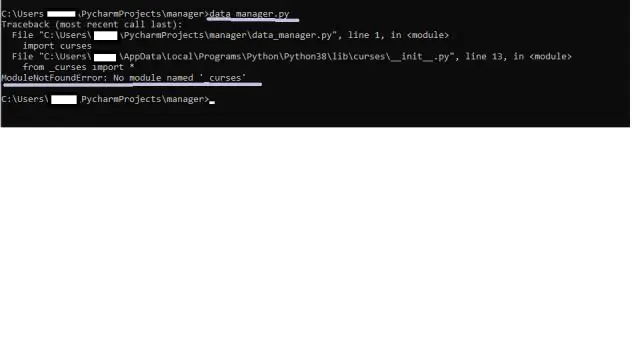
Kuinka käännetään python-skripti?

Python on tulkittu kieli, joten sinun ei tarvitse kääntää komentosarjoja saadaksesi ne toimimaan. Helpoin tapa saada sellainen käyntiin on navigoida sen kansioon päätteessä ja suorittaa python somefile.py
