
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Tapahtuma kuplii sallii yhden yläelementin käsittelijän kuunnella Tapahtumat joku sen lapsista potkut. Kulmikas tukee kuplivaa DOM:sta Tapahtumat eikä tue kuplivaa tavanomaisesta Tapahtumat.
Kun tämä pidetään mielessä, miten tapahtumakuplus toimii?
Tapahtuma kuplii on eräänlainen tapahtuma leviäminen, jossa tapahtuma liipaisee ensin sisimmässä kohdeelementissä ja sitten peräkkäin kohdeelementin esivanhemmissa (vanhemmissa) samassa sisäkkäishierarkiassa, kunnes se saavuttaa uloimman DOM-elementin tai asiakirjaobjektin (edellyttäen, että käsittelijä on alustettu).
Lisäksi mitä on tapahtumien kuplittaminen ja vangitseminen? Tapahtuman kuplitusta ja vangitsemista on kaksi tapaa tapahtuman leviäminen HTML DOM API:ssa, kun an tapahtuma esiintyy elementissä toisen elementin sisällä, ja molemmille elementeille on rekisteröity kahva tapahtuma . Kanssa kuplivaa , tapahtuma sisin elementti sieppaa ja käsittelee sen ensin ja leviää sitten ulompiin elementteihin.
Siitä, mitä on tapahtumakuplus JavaScriptissä esimerkin kanssa?
Tapahtuma kuplii on termi, jonka olet ehkä törmännyt JavaScript matkoja. Se liittyy järjestykseen, jossa tapahtuma Käsittelijät kutsutaan, kun yksi elementti on sisäkkäin toisen elementin sisällä, ja molemmat elementit ovat rekisteröineet kuuntelijan samalle elementille tapahtuma (napsautus, varten esimerkki ).
Miten lopetat tapahtumien kuplimisen?
Lopeta tapahtuman kupliminen : Jos haluat lopettaa the tapahtuma kuplii , tämä voidaan saavuttaa käyttämällä tapahtuma . pysäyttää leviämisen () menetelmä. Jos haluat lopettaa the tapahtuma virrata tapahtuma kohdistaa DOM:n ylimpään elementtiin, tapahtuma . pysäyttää leviämisen () -menetelmä pysäyttää tapahtuma matkustaa alhaalta ylös.
Suositeltava:
Mikä ikkunan tapahtuma avaa uuden selainikkunan?

Open()-menetelmä avaa uuden selainikkunan tai uuden välilehden selaimesi asetuksista ja parametriarvoista riippuen
Mikä on tapahtuma Pythonissa?

Laskennassa tapahtuma on toiminto, joka yleensä käynnistetään ohjelman ulkopuolella ja jota käsitellään ohjelman sisällä olevalla koodilla. Tapahtumia ovat esimerkiksi hiiren napsautukset, hiiren liikkeet tai käyttäjän näppäinpainallukset, eli hän painaa näppäimistön näppäintä
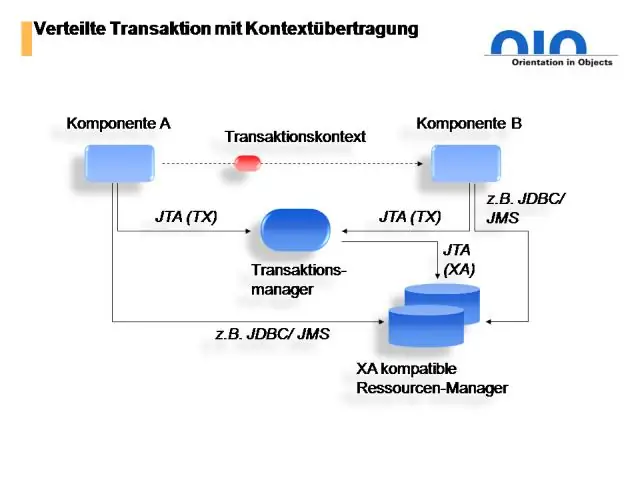
Mikä on tapahtuma hajautetussa tietokantajärjestelmässä?

Hajautettu tapahtuma on tietokantatapahtuma, jossa on mukana kaksi tai useampi verkkoisäntä. Käytännössä useimmat kaupalliset tietokantajärjestelmät käyttävät vahvaa tiukkaa kaksivaihelukitusta (SS2PL) samanaikaisuuden hallintaan, mikä varmistaa maailmanlaajuisen sarjoitettavuuden, jos kaikki osallistuvat tietokannat käyttävät sitä
Mikä on tapahtuma C#:ssa?

Objektia, joka herättää tapahtuman, kutsutaan tapahtuman lähettäjäksi. Tapahtuman lähettäjä ei tiedä, mikä objekti tai menetelmä vastaanottaa (käsittelee) herättämänsä tapahtumat. Tapahtuman määrittämiseksi käytä C#-tapahtumaa tai Visual Basic Event -avainsanaa tapahtumaluokkasi allekirjoituksessa ja määritä tapahtuman edustajan tyyppi
Mikä on SQL Server -tapahtuma?

SQL Server Extended Events -kohteet ovat tapahtumien kuluttajia. Kohteet voivat kirjoittaa tiedostoon, tallentaa tapahtumatietoja muistipuskuriin tai koota tapahtumatietoja. Kohteet voivat käsitellä tietoja synkronisesti tai asynkronisesti. Extended Events -suunnittelu varmistaa, että kohteet saavat tapahtumia kerran ja vain kerran istunnon aikana
