
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-06-01 05:08.
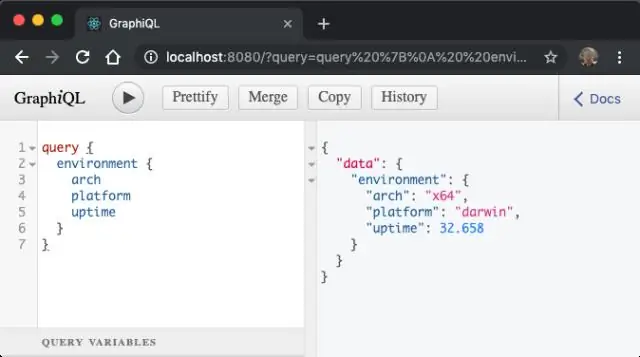
Kuinka käyttää GraphiQL . Kun kehityspalvelin on käynnissä jollakin Gatsby-sivustoistasi, avaa GraphiQL osoitteessa https://localhost:8000/_graphql ja pelaa tiedoillasi! Paina Ctrl + Välilyönti (tai käytä Vaihto + Välilyönti vaihtoehtoisena pikanäppäimenä) tuodaksesi automaattisen täydennysikkunan näkyviin ja Ctrl + Enter suorittaaksesi GraphQL kysely.
Vastaavasti kysytään, kuinka voin aloittaa GraphQL:n käytön?
Tehtävälista
- Valitse kehys GraphQL-palvelimesi toteuttamiseksi. Käytämme Expressiä.
- Määritä skeema, jotta GraphQL osaa reitittää saapuvat kyselyt.
- Luo selvitysfunktioita, jotka käsittelevät kyselyitä ja kertovat GraphQL:lle, mitä palautetaan.
- Rakenna päätepiste.
- Kirjoita asiakaspuolen kysely, joka hakee tiedot.
Samoin kuinka luot kyselyn GraphQL:ssä? Luokaamme yksinkertainen sovellus kyselymuuttujan ymmärtämiseksi.
- Vaihe 1 - Muokkaa kaaviotiedostoa. Lisää sayHello-kenttä, joka ottaa merkkijonoparametrin ja palauttaa merkkijonon.
- Vaihe 2 - Muokkaa ratkaisijaa. js -tiedosto.
- Vaihe 3 - Ilmoita kyselymuuttuja GraphiQL:ssä. Muuttuja ilmoitetaan merkillä $, jota seuraa muuttujan nimi.
Mikä sitten on GraphQL ja miten käytät sitä?
Pähkinänkuoressa, GraphQL on syntaksi, joka kuvaa tietojen kysymisen, ja sitä käytetään yleensä tietojen lataamiseen palvelimelta asiakkaalle. GraphQL sillä on kolme pääominaisuutta: Sen avulla asiakas voi määrittää tarkalleen, mitä tietoja se tarvitsee. Se helpottaa tietojen yhdistämistä useista lähteistä.
Kuinka välität kyselymuuttujan GraphiQL:ssä?
GraphQL-pikavinkki: Muuttujien välittäminen GraphiQL:ssä
- mutaatio käyttäjän luomiseksi sisäisillä argumenteilla. GraphiQL:n muuttujat.
- mutaatio käyttäjän luomiseksi muuttujien kanssa. Jos haluamme käyttää muuttujia GraphiQL:ssä, napsauta vain KYSELYMUUTTUJAT -paneelia näytön alareunassa ja välitä seuraava koodi.
- esimerkki JSONista muuttujien kanssa.
Suositeltava:
Kuinka käynnistän Nokia Android -puhelimeni uudelleen?

Jos puhelimesi ei vastaa, voit suorittaa "pehmeän nollauksen" painamalla äänenvoimakkuuden lisäysnäppäintä ja virtapainiketta samanaikaisesti noin 15 sekunnin ajan (tai kunnes puhelin värisee). Puhelimesi pitäisi sitten käynnistyä uudelleen hetkellisesti
Kuinka käynnistän SCCM-palvelut uudelleen?

Käynnistä SCCM SMS_EXECUTIVE -palvelu uudelleen Palvelukonsolin avulla Yksinkertaisin ja helpoin tapa käynnistää SMS_EXEC-palvelu uudelleen on palvelukonsolin kautta. Käynnistä palvelukonsoli. Napsauta hiiren kakkospainikkeella SMS_EXECUTIVE-palvelua ja napsauta Käynnistä uudelleen
Kuinka käynnistän GlassFish-palvelimen komentokehotteesta?

GlassFish-palvelimen käynnistäminen komentorivillä GlassFish-palvelimen portin numero: Oletus on 8080. Hallintapalvelimen portin numero: Oletus on 4848. Järjestelmänvalvojan käyttäjätunnus ja salasana: Oletuskäyttäjänimi on admin, eikä salasanaa ole oletuksena ole. vaaditaan
Kuinka käynnistän bitbucket-palvelimen?

Bitbucket Data Centerin käynnistäminen (ei käynnistä Bitbucketin mukana toimitettua Elasticsearch-instanssia) Vaihda Suorita tämä komento: start-bitbucket.sh --no-search
Kuinka käynnistän MariaDB:n komentoriviltä?

Käynnistä MariaDB-kuori Suorita komentokehotteessa seuraava komento käynnistääksesi komentotulkin ja syötä se pääkäyttäjäksi: /usr/bin/mysql -u root -p. Kun sinua pyydetään antamaan salasana, kirjoita se, jonka määritit asennuksen yhteydessä, tai jos et ole asettanut sitä, paina Enter, jos et lähetä salasanaa
