
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Vastaus: Käytä CSS:ää:: valinta pseudoelementti
Oletuksena, kun valitse jonkin verran teksti selaimissa se on korostettu yleensä sinisenä. Mutta sinä voit Poista käytöstä Tämä korostaminen CSS:n kanssa:: valinta pseudoelementti.
Miten voin estää tekstiäni korostumisen tässä suhteessa?
Poista korostukset osasta tai koko asiakirjasta
- Valitse teksti, josta haluat poistaa korostuksen, tai paina Ctrl+A valitaksesi koko asiakirjan tekstin.
- Siirry Kotisivulle ja valitse Tekstin korostusväri -kohdan vieressä oleva nuoli.
- Valitse Ei väriä.
Lisäksi, kuinka voin poistaa tekstin käytöstä CSS:ssä? Oletusarvoisesti selaimet antavat meidän valita teksti selaimessa näppäimistöllä, painamalla cmd-A-yhdistelmää esimerkiksi Macissa tai käyttämällä hiirtä. Kuinka sinä voit Poista käytöstä jotta verkkosivusi toimisi enemmän kuin sovellus ja vähemmän kuin dokumentti? Käytä käyttäjän valintaa: ei mitään; CSS sääntö.
Yksinkertaisesti niin, kuinka lopetan tekstin valinnan HTML:ssä?
Vastaanottaja Poista käytöstä the tekstin valinta HTML:ssä meidän on annettava käyttäjälle valitse omaisuuden arvoa ei ole. Käy läpi alla oleva esimerkki ymmärtääksesi, jos haluat lisätietoja. Mutta meidän on lisättävä selainkohtainen etuliite ennen käyttäjä- valitse vaihtoehto safarille, firefoxille ja Internet Explorerille tai Edgelle.
Kuinka voin poistaa valitun tekstin käytöstä Bloggerissa?
- Kirjaudu Blogger-tilillesi ja siirry Blog Dashboardiin.
- Siirry Malli-välilehteen ja napsauta Muokkaa HTML-koodia.
- Etsi nyt koodia mallin HTML:stä (käytä Ctrl+F löytääksesi nopeasti)
- Kopioi sen jälkeen alla olevat koodit ja liitä se vain tagin yläpuolelle.
Suositeltava:
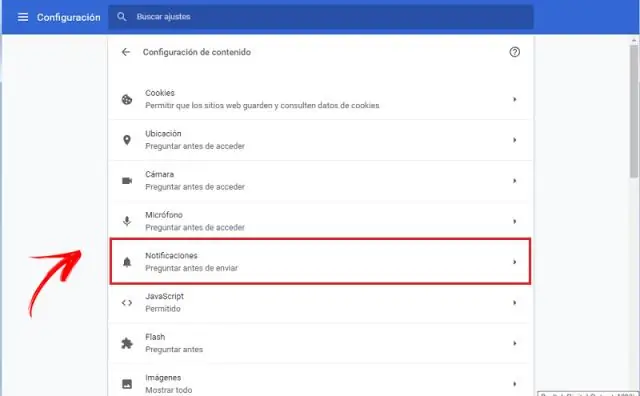
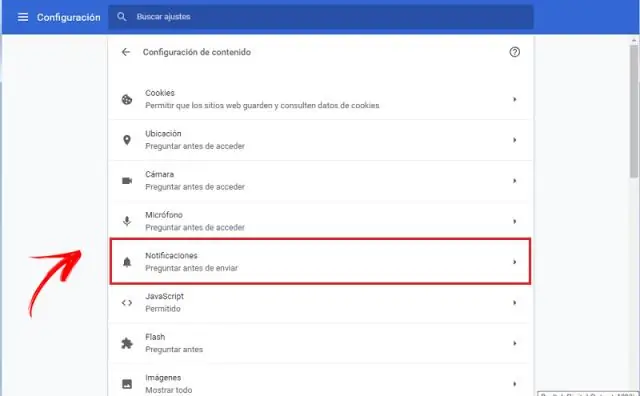
Kuinka poistan Pixel Buds -ilmoitukset käytöstä?

Jos haluat poistaa PixelBudsin ilmoitukset käytöstä, avaa Google Assistant ja napauta HeadphonesSettings ja poista sitten SpokenNotifications käytöstä
Kuinka poistan varmenteen peruutuksen tarkistuksen käytöstä Chromessa?

Poista suojausvaroitus käytöstä (ei suositella) Avaa ensin Internet-ominaisuudet kuten menetelmässä 6. Siirry Lisäasetukset-välilehteen. Poista nyt valinta Tarkista julkaisijan varmenteen peruutus ja Tarkista palvelimen varmenteen peruutus
Kuinka poistan snap and liiman käytöstä Visio 2013:ssa?

Säädä napsautusvoimakkuutta tai poista napsautus käytöstä Napsauta Näytä-välilehden Visual Aids -ryhmässä valintaikkunan käynnistysohjelmaa. Poista Yleiset-välilehden Tällä hetkellä aktiivinen -kohdassa Snap-valintaruudun valinta poistaaksesi snap-toiminnon käytöstä tai valitse Snap ottaaksesi snap-toiminnon käyttöön. Valitse Kohdista-kohdassa piirustuselementit, joiden kanssa haluat muodot kohdistuvan, ja napsauta sitten OK
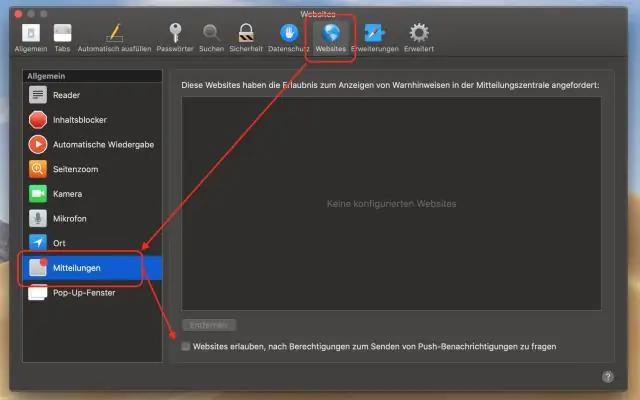
Kuinka poistan välimuistin käytöstä Outlook for Macissa?

Tyhjennä välimuisti Outlook for Macissa Varmista, että tietokoneesi on yhdistetty Exchange-palvelimeen. Napsauta navigointiruudussa Ctrl+napsauta tai napsauta hiiren kakkospainikkeella Exchange-kansiota, jonka välimuistin haluat tyhjentää, ja napsauta sitten Ominaisuudet. Napsauta Yleiset-välilehdellä Tyhjennä välimuisti
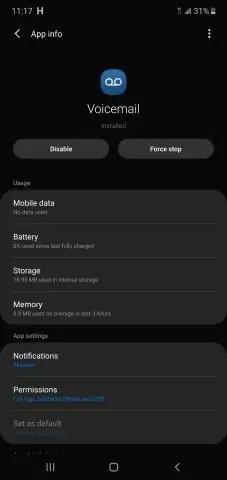
Kuinka poistan visuaalisen puhepostin käytöstä Samsung Galaxyssani?

Voit poistaa Visual Voicemailin käytöstä tai poistaa sen käytöstä seuraavasti: Napauta missä tahansa aloitusnäytössä valikkonäppäintä. Napauta Asetukset. Napauta Sovellusten hallinta. Pyyhkäise vasemmalle KAIKKI-näyttöön. Pyyhkäise ylös ja napauta Visual Voicemail. Napauta Poista käytöstä ja napauta sitten OK
