
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Napsauta mitä tahansa hiiren oikealla painikkeella elementti haluat xpath ja napsauta "Tarkista Elementti " ja sitten jälleen Inspectorissa, napsauta hiiren kakkospainikkeella elementti ja napsauta "Kopioi Xpath ".
Chromesta:
- Napsauta hiiren kakkospainikkeella "tarkista" sen kohteen kohdalla, jota yrität löytää xpath .
- Napsauta hiiren kakkospainikkeella korostettua aluetta konsolissa.
- Siirry kohtaan Kopioi xpath .
Samoin ihmiset kysyvät, kuinka voin etsiä elementtejä Chromessa?
Voit käyttää DevToolsia millä tahansa GoogleChromen verkkosivulla tai sovelluksessa jollakin seuraavista vaihtoehdoista:
- Avaa Chrome-valikko selainikkunan oikeassa yläkulmassa ja valitse sitten Työkalut > Kehittäjän työkalut.
- Napsauta mitä tahansa sivuelementtiä hiiren kakkospainikkeella ja valitse InspectElement.
Lisäksi, kuinka voin käyttää ChroPathia Chromessa? Napsauta verkkosivua hiiren kakkospainikkeella ja napsauta sitten Tarkista. 3. Napsauta Elements-välilehden oikealla puolella ChroPath välilehti. Huom. Jos ChroPath ei ole näkyvissä, napsauta sitten nuolikuvaketta kuvakaappauksen mukaisesti.
Näin ollen, kuinka voin käyttää Xpath-apuohjelmaa Chromessa?
- Avaa uusi välilehti ja siirry mille tahansa verkkosivulle.
- Paina Ctrl-Shift-X (tai Komento-Shift-X OS X:ssä) tai napsauta työkalupalkin XPath Helper -painiketta avataksesi XPath Helper -konsolin.
- Pidä Vaihto-näppäintä painettuna, kun siirrät hiiren elementtien päälle sivulla.
- Jos haluat, muokkaa XPath-kyselyä suoraan konsolissa.
Kuinka muokkaan Web-sivua?
Web-sivujen muokkaaminen
- Avaa mikä tahansa verkkosivu Chromessa ja valitse verkkosivulla oleva teksti, jota haluat muokata.
- Napsauta valittua tekstiä hiiren kakkospainikkeella ja valitse kontekstivalikosta Tarkista elementti.
- Kehittäjätyökalut avautuvat selaimesi alaosaan ja vastaava DOM-elementti valitaan.
Suositeltava:
Miten löydän jakoavainkuvakkeen Google Chromesta?

GoogleChromessa ei ole enää jakoavainkuvaketta. Chromen selainikkunan oikeassa yläkulmassa on jousikuvake (3 vaakasuoraa viivaa, jotka näyttävät puoliksi jouselta). Jousi on uusi jakoavain
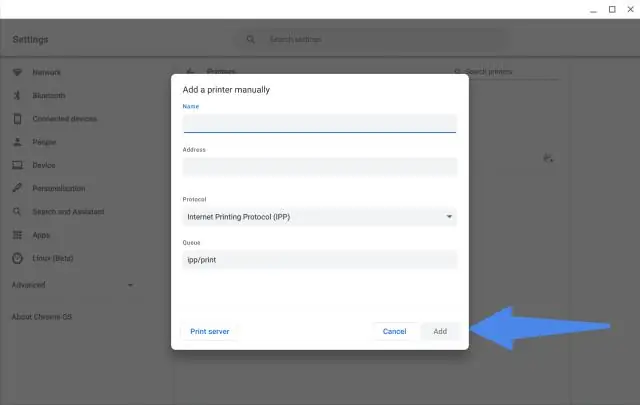
Kuinka poistan tulostimen Chromesta?

Vaiheet Avaa Google Chrome. Napsauta "Muokkaa ja hallitse" -painiketta. Vieritä valikkoa alas ja valitse "Asetukset". Asetukset-valikko avautuu uudelle selaimen välilehdelle. Napsauta "Näytä lisäasetukset…" Vieritä Asetukset-välilehteä ja napsauta "Näytä lisäasetukset" -linkkiä
Miten saan varmenteita Chromesta?

Asentaminen Chrome-selaimeen Windows-käyttöjärjestelmälle Ohjattu varmenteiden tuontitoiminto käynnistyy. Valitse varmennetiedosto ja viimeistele ohjattu toiminto. Asennettu varmenne näkyy Luotetut juurivarmentajat -välilehdellä
Miten löydän IDoc-virheet ja miten ne käsitellään uudelleen?

Kun olet tarkistanut tapahtuman BD87 virheen ja perimmäisen syyn, IDoc pitäisi olla mahdollista käsitellä uudelleen seuraavien ohjeiden mukaisesti: Siirry WE19:ään, valitse IDoc ja suorita. IDocin tiedot näytetään. Muuta segmentin tietoja tarpeidesi mukaan. Napsauta tavallista saapuvaa prosessia
Kuinka voin tallentaa videon verkkosivuston Chromesta?

Käynnistä Google Chrome -selain ja siirry sivulle, joka sisältää ladatun videon, jonka haluat tallentaa tietokoneesi kiintolevylle. Napsauta linkkiä ladataksesi videon. Kun napsautat linkkiä, työkalupalkki tulee näkyviin selaimen alaosaan. Tämä työkalupalkki näyttää latauksen edistymisen
