
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Kuinka lisätä "Lue lisää" Jump murtaa sisään HTML
- Avaa muokattava versio HTML koodi tai sivu, jolle haluat lisätä " Lue lisää " linkki .
- Kirjoita seuraava koodi paikkaan, johon haluat lukijasi menevän, kun he napsauttavat " Lue lisää " linkki : Korvaa "afterthejump" millä tahansa avainsanalla.
Sitä paitsi, kuinka teet kuvasta linkin HTML:ssä?
HTML-kuvalinkin koodi
- on linkkitunniste.
- href-attribuutti määrittää URL-osoitteen, johon linkitetään.
- on kuvan aloitustunniste.
- src-attribuutti asettaa kuvatiedoston.
- title-attribuutti määrittää kuvan työkaluvihjetekstin.
- alt on kuvatunnisteen alt text -attribuutti.
- style attribuutti asettaa css:llä kuvan leveyden ja korkeuden.
Lisäksi, kuinka lisään Lue lisää -tunnisteen WordPressiin? Aseta osoitin viestin kohtaan, johon haluat Lisää Tag ilmestyä. Napsauta Visual Editorin työkalupalkissa päällä se Lisää Lue lisää -tunniste ”-painiketta. Voit löytää Lisää Tag -painiketta ensimmäisellä rivillä: Kun napsautat sitä, näet jaon ilmestyvän viestiisi.
Kuinka teet tällä tavalla linkin HTML:ään?
Voit lisätä a linkki , käytä tunnistetta thehref-attribuutilla osoittamaan kohdesivun osoite. Esimerkki:. Sinä pystyt tehdä a linkki toiselle sivustosi sivulle kirjoittamalla tiedoston nimi: <a href="sivu2. html ">. Linkit voidaan käyttää myös hyppäämiseen muihin paikkoihin samalla sivulla.
Kuinka lisäät lue lisää Tumblr-mobiiliin?
Käytettäessä Tumblr oletusarvoinen RTF-editori, lisäämällä a " Lue lisää "Viestosi keskeyttäminen on helppoa - lisää tyhjä rivi, napsauta näkyviin tulevaa Plus-kuvaketta ja napsauta sitten harmaata palkkia, jossa on kolme pistettä.
Suositeltava:
Kuinka lisäät lue lisää Tumblr-mobiiliin?

Lisää Lue lisää -linkki Tumblr-viesteihin: Aseta kohdistin sinne ja paina Enter-näppäintä lisätäksesi uuden tyhjän rivin. Vasemmalle tulee ympyröity plusmerkkikuvake. Napsauta plusmerkkiä, niin neljä kuvaketta tulee näkyviin. Napsauta neljättä kuvaketta – harmaata palkkia, jossa on kolme valkoista pistettä – lisätäksesi lue lisää -linkin
Kuinka saan lue verkossa -sovelluksen pois päältä?

Siirry matkapuhelimesi asetuksiin ja vaihda lentokonetila "ON". Muista näyttää "Lue" heti, kun kytket lentokonetilan pois päältä ja avaat LINE-sovelluksen, aivan kuten iPhone
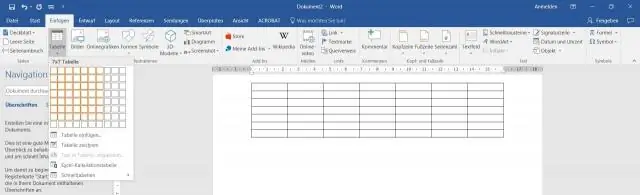
Kuinka monta ryhmää Lisää-välilehdellä on?

Lisää-välilehti: Lisää-välilehdellä on seitsemän toisiinsa liittyvien komentojen ryhmää; Sivut, taulukot, kuvat, linkit, ylä- ja alatunniste, teksti ja symbolit
Kuinka varaan lisää muistia IntelliJ:lle?

Lisätäänkö muistikasaa? Valitse päävalikosta Ohje | Muuta muistiasetuksia. Aseta tarvittava määrä muistia, jonka haluat varata, ja napsauta Tallenna ja käynnistä uudelleen
Kuinka saan lisää värejä Wordiin?

Varjostus-välilehti Reunat ja varjostus -valintaikkunassa. Valitse näytetyistä väreistä se, jota haluat käyttää. (Jos haluat valita useammasta väristä, napsauta Lisää värejä -painiketta.) Napsauta OK
