
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Vue . js on joustava ja skaalautuva . Käytännössä tämä tarkoittaa, että sitä voidaan käyttää valtavaan, modulaariseen SPA:han (Single Page Apps) sekä rakentaa pieniä, interaktiivisia osia integroitaviksi eri tekniikalla.
Kysyttiin myös, onko Vue hyvä suuriin projekteihin?
Vue . Vue on kevyt, helppo oppia ja miellyttävä kirjoittaa. Tutun mallisyntaksin ja komponenttien käytön ansiosta olemassa olevien integrointi tai siirto hankkeita to Vue on nopeampi ja tasaisempi. Siitä syystä, Vue sopii erinomaisesti startup-yrityksille, mutta sitä voidaan käyttää yhtä hyvin suuri - mittakaavassa sovelluksia.
Voidaan myös kysyä, reagoiko Vue korvaamaan? Suuriin sovelluksiin molemmat Vue . JS ja Reagoi JS tarjoaa vankkoja reititysratkaisuja. Mitä tulee rekrytointiprosessiin, on luultavasti helpompi löytää kokeneita Reagoi kehittäjät, kuten Reagoi yhteisö on paljon vahvempi. Vaikkakin Reagoi on nyt paljon suositumpi kuin Vue , se voi muuttaa tulevaisuudessa, mutta ei vuonna 2019.
Tiedä myös, onko Vue JS helpompi kuin reagoida?
Vue On helpompaa oppia verrattuna Reagoi . Vue erottaa huolenaiheet tavalla, johon verkkokehittäjät ovat jo tottuneet, irrottamalla HTML-, CSS- ja JavaScript-yhteydet. Se mahdollistaa myös JSX:n käytön kehittäjille, jotka haluavat omaksua tämän tyylin.
Kannattaako Vu oppia?
js oppimisen arvoinen . Vue . js on ehdottomasti helpompi oppia kuin Angular tai React, ja se sen suoritusnopeus on sama kuin kahden muun. Myös jQuery- tai standardi JavaScript-kehittäjille siirrytään kohtaan Vue on erittäin helppoa.
Suositeltava:
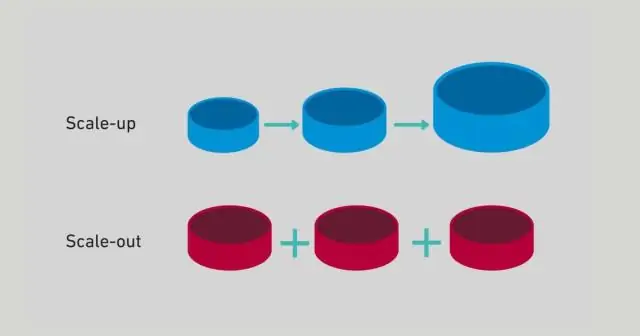
Miksi objektin tallennus on skaalautuva?

Objektitallennus on sama tekniikka, joka mahdollistaa julkisen pilven ja tarjoaa palveluntarjoajille erittäin kustannustehokkaan ja erittäin skaalautuvan ympäristön. Objektivarastot saavuttavat skaalautuvuuden irrottamalla tiedostojenhallinnan matalan tason lohkohallinnasta
Kuinka aloitan uuden Vue-projektin?

Kuinka ottaa Vue käyttöön. js-projekti 5 helpossa vaiheessa vue-cli:n avulla Vaihe 1 npm asenna -g vue-cli. Tämä komento asentaa vue-cli:n maailmanlaajuisesti. Vaihe 2 Syntaksi: vue init esimerkki: vue init webpack-yksinkertainen uusi-projekti. Vaihe 3 cd uusi projekti. Vaihda hakemisto projektikansioosi. Vaihe 4 npm asennus. Vaihe 5 npm aja dev
Mikä on App Vue?

Vue. Sovellus. vue on yksitiedostoinen komponentti. Se sisältää 3 koodipalaa: HTML, CSS ja JavaScript. Tämä saattaa aluksi tuntua oudolta, mutta yhden tiedoston komponentit ovat loistava tapa luoda itsenäisiä komponentteja, joissa on kaikki tarvittava yhdessä tiedostossa
Kuinka rakennan Vue-projektin?

Projekti: Rakenna Hello World Vue -sovellus käyttämällä yksitiedostoisia komponentteja. Vaihe 1: Luo projektin rakenne. Vaihe 2: Asenna riippuvuudet. Vaihe 3: Luo tiedostot (paitsi Webpack-määritystiedostomme). Vaihe 4: Ohjeet Webpackille, mitä tehdä. Vaihe 5: Pakettimme määrittäminen. Vaihe 7: Rakenna projektimme
Onko Vue js kirjasto vai kehys?

Vue. js on JavaScript-kirjasto verkkokäyttöliittymien rakentamiseen. Yhdistäminen joihinkin muihin työkaluihin Siitä tulee myös "kehys". js on yksi suosituimmista JavaScript-kehyksistä, ja se korvaa Angular- ja Reactin monissa tapauksissa
