
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Optimoinnin tarkistuslista
- Tarkastele ja seuraa omaa toimintaasi fontti käyttö: älä käytä liikaa fontit sivuillasi ja jokaiselle fontti , minimoi käytettyjen muunnelmien määrä.
- Alajoukko sinun fontti resurssit: paljon fontit voi olla osajoukkoa tai jakaa useisiin unicode-alueisiin, jotta saadaan vain tietyn sivun tarvitsemat kuviot.
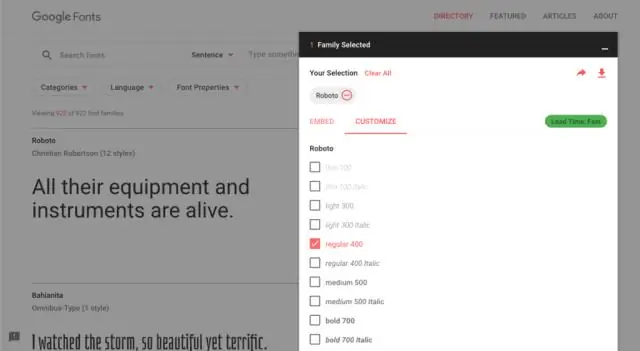
Miten optimoin Google-kirjasimet tämän huomioon ottaen?
Google-kirjasimet on helppo ottaa käyttöön, mutta niillä voi olla suuri vaikutus sivusi latausaikoihin. Tutkitaan kuinka voimme ladata ne optimaalisella tavalla.
Lisäoptimointi on mahdollista
- Rajoita fonttiperheitä.
- Sulje pois vaihtoehdot.
- Yhdistä pyynnöt.
- Resurssivinkit.
- Isännöi fontteja paikallisesti.
- Fontin näyttö.
- Käytä tekstiparametria.
Samoin, kuinka voin optimoida kirjasimet WordPressissä? Fonttien optimointi WordPressissä
- Käytä välimuistia varmistaaksesi, että sivuja ei tarvitse rakentaa uudelleen joka kerta, kun ne ladataan.
- Käytä verkkokirjasinten toimittajaa, joka toimittaa kirjasimia sisällönjakeluverkon tai CDN:n kautta.
- Käytä vain tarvitsemiasi fontteja.
- Jos käytät verkkokirjasimia, varmista, että asetat ne oikein jonoon.
Vastaavasti saatat kysyä, kuinka voin nopeuttaa kirjasinten lataamista?
Haluan näyttää sinulle strategian nopeampaan fontin lataamiseen
- Laita fontit CDN:ään. Yksi yksinkertainen ratkaisu sivuston nopeuden parantamiseen on CDN:n käyttö, eikä se eroa kirjasimista.
- Käytä estävää CSS-latausta.
- Erilliset fonttivalitsimet.
- Fonttien tallentaminen localStorageen.
Hidastavatko Google-fontit verkkosivustoa?
Ulkoinen fontti komentosarjat, kuten Typekit tai Google Fonts hidastuu sinun sivusi. Typekit on nopeuden suhteen huonoin. Websafe fontit ovat taatusti nopeampia. HTTP-arkiston mukaan lokakuusta 2016 lähtien verkko fontit ovat hieman yli 3 prosenttia keskimääräisen sivun kokonaispainosta.
Suositeltava:
Kuinka optimoit taulun hallintapaneelin suorituskyvyn?

6 vinkkiä kojetaulujen tehostamiseen Tietostrategiasi parantaa suorituskykyä. Pienennä merkit (tietopisteet) näkymässäsi. Rajoita suodattimia lukumäärän ja tyypin mukaan. Optimoi ja materialisoi laskelmasi. Hyödynnä Tableaun kyselyn optimointia. Siivoa työkirjasi
Hidastavatko Google-fontit verkkosivustoa?

Ulkoiset kirjasinkomentosarjat, kuten Typekit tai Google Fonts, hidastavat sivustoasi. Typekit on nopeuden suhteen huonoin. Websafe-fontit ovat taatusti nopeampia. HTTP-arkiston mukaan lokakuusta 2016 lähtien verkkofontit ovat hieman yli 3 prosenttia keskimääräisen sivun kokonaispainosta
Toimivatko Mac-fontit PC:llä?

Mac TrueType -kirjasimet toimivat vain Macissa, kun taas Windows TrueType -kirjasimet toimivat Windowsissa ja Mac OS X:ssä. Siksi Mac TrueType -kirjasin on muunnettava Windows-versioksi, jotta se toimisi Windowsissa. OpenType-kirjasintiedostot ovat myös monialustaisia ja perustuvat TrueType-muotoon
Mitkä ovat parhaat fontit monogrammeille?

Vaikka useat tässä näkyvät kirjasinkokoelmat ovat ladattavissa ilmaiseksi, muista lukea jokaisen mukana tulevat ehdot. Hienot fiilikset. Katkera. Monogrammi KK. Comfortaa. Barokkiräjähdys. Majava. Korkeampi evoluutio. Rasty Lop. Rasty Lop on toinen ilmainen monogrammi sans-serif-fonttiperheessä
Kuinka optimoit kriittisen renderöintipolun?

Yleinen vaihesarja kriittisen renderöintipolun optimoimiseksi on: Analysoi ja luonnehdi kriittistä polkua: resurssien määrä, tavut, pituus. Minimoi kriittisten resurssien määrä: poista ne, lykkää niiden latausta, merkitse ne asynkronisiksi ja niin edelleen
