
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
CSS:n kanssa laatikko - mitoitus Omaisuus
The laatikko - mitoitus ominaisuuden avulla voimme sisällyttää täytteen ja reunan elementin kokonaisleveyteen ja korkeus . Jos asetat laatikko - mitoitus :raja- laatikko ; elementissä pehmusteet ja reunat sisältyvät leveyteen ja korkeus : Molemmat divit ovat samat koko nyt!
Samoin mikä on laatikon mitoitus?
Määritelmä ja käyttö. The laatikko - mitoitus ominaisuus määrittää, kuinka elementin leveys ja korkeus lasketaan: sisältävätkö ne täytetyt ja reunat vai ei. Oletusarvo: sisältö- laatikko.
Lisäksi, mikä on laatikkomalli HTML:ssä? Kaikki HTML elementtejä voidaan pitää laatikot . CSS:ssä termi " laatikko malli " käytetään, kun puhutaan suunnittelusta ja ulkoasusta. CSS laatikko malli pohjimmiltaan a laatikko joka kietoo jokaisen ympärille HTML elementti. Se koostuu: reunuksista, reunuksista, täyteaineista ja todellisesta sisällöstä. Marginaali on läpinäkyvä.
Onko tästä syystä laatikon koko peritty?
Universaali Laatikon mitoitus kanssa Perintö Yksi mahdollinen vaiva on se laatikko - mitoitus ei ole normaalisti peritty , joten se on erikoistunut käyttäytyminen, ei aivan sama kuin jokin, jonka tavallisesti laittaisit nollaukseen.
Mitä reunalaatikko tarkoittaa?
rajaa - laatikko käskee selaimen huomioimaan kaikki rajaa ja täytetään elementin leveydelle ja korkeudelle määrittämäsi arvot. Jos määrität elementin leveydeksi 100 pikseliä, se on 100 pikseliä tahtoa sisältää mitä tahansa rajaa lisäämäsi lisäys ja sisältö laatikko tulee kutistuu imemään ylimääräisen leveyden.
Suositeltava:
Mikä on AWS-määritys?

AWS Config on palvelu, jonka avulla voit arvioida, tarkastaa ja arvioida AWS-resurssien määrityksiä. Config tarkkailee ja tallentaa jatkuvasti AWS-resurssimäärityksiäsi ja antaa sinun automatisoida tallennettujen konfiguraatioiden arvioinnin haluttuihin kokoonpanoihin nähden
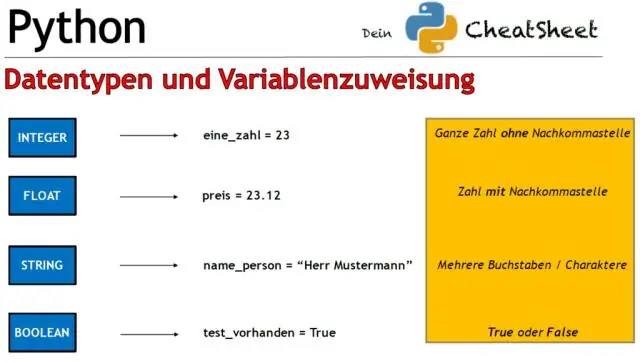
Mikä on muuttujien määritys Pythonissa?

Python hyväksyy iloiten muuttujan tällä nimellä, mutta se edellyttää, että kaikki käytetyt muuttujat on jo määritetty. Muuttujan kohdistamistoimi antaa muuttujalle nimen ja tilan arvon sisältävälle. Booleansille on määritetty arvo True tai False (molemmat ovat muuten avainsanoja)
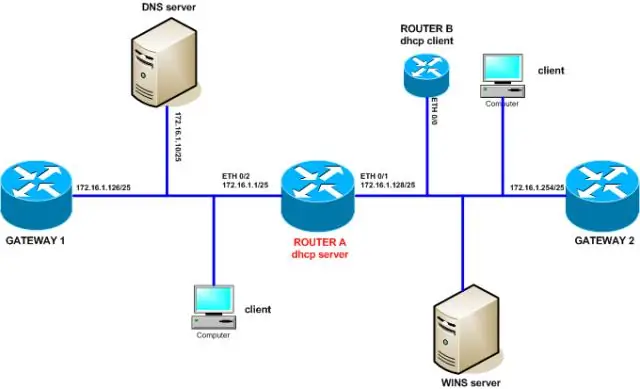
Mikä on DHCP:n staattinen IP-määritys?

Yksinkertaisesti sanottuna Dynamic Host Configuration Protocol (DHCP) määrittää, onko IP staattinen dynaaminen ja kuinka kauan IP-osoite on määritetty. Tämän ominaisuuden käyttöönotto tietokoneessa tarkoittaa yksinkertaisesti sitä, että DHCP-palvelimen annetaan määrittää IP-osoite
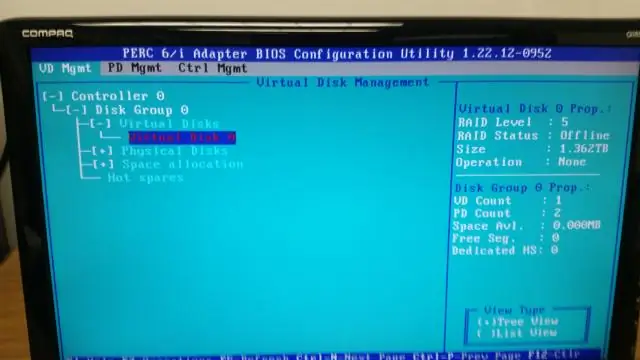
Mikä on RAID-määritys Windows Serverissä?

RAID (Redundant Array of Inexpensive Disks) on tiedontallennusten virtualisointitekniikka, joka yhdistää useita levyasemia yhdeksi loogiseksi yksiköksi nopeamman suorituskyvyn, paremman laitteiston vikasietoisuuden ja paremman levyn syöttö-/lähtöluotettavuuden saavuttamiseksi
Kuinka tarkistan postilaatikon koon OWA:ssa?

OWA:n oikeasta yläkulmasta löydät Asetukset-valikon. Napsauta Asetukset nähdäksesi Näytä kaikki asetukset. 3. Tili-kohdasta löydät yleiset tiedot postilaatikostasi sekä nykyisen postilaatikkosi käytön, koon ja kokonaiskiintiön
