
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
js käyttämällä web-pakettia voi sijoittaa sisään pimennys Web-sisältökansio. Älä unohda sijoittaa HTML-, CSS-, kuvia ja muita komentosarjatiedostoja. Sinä pystyt 't juosta JSX-tiedostoja käyttämällä pimennys . sinä pystyt 't juokse reagoimaan (JSX) koodit ilman babelia, webpack.
Kysymys kuuluu myös, voinko käyttää Eclipseä Node JS:lle?
Solmu . js työkalut ovat saatavilla kautta Pimennys IDE Java EE -kehittäjille / Pimennys IDE JavaScriptille ja Web Developers -kehittäjä rakentaa ennen virallista Pimennys Neon julkaisu.
Lisäksi kuinka tuon solmun JS-projektin Eclipseen? Siirrä hanke työtilan hakemistoon. Sitten: Tiedosto > Uusi > Projekti Valitse Nodeclipse-kohdasta Solmu.
Sinun on ensin asennettava nodeclipse.
- npm install -g nodeclipse asentaaksesi sen.
- Siirry kansioon nodeclipse -g luodaksesi nodeclipse-projektiasetukset.
- Avaa se Eclipsestä "tuonti muista projekteista".
Mikä CodeMix eclipse on tällä tavalla?
The CodeMix plugin for Pimennys antaa sinulle pääsyn VS Coden tehoon ja eloisaan Code OSS -laajennusyhteisöön sekä Webclipse 1. x -ominaisuuksiin. CodeMix voidaan asentaa johdon päälle Pimennys ratkaisuja MyEclipsestä Spring Tool Suiteen, ja se on yhteensopiva suosittujen laajennusten, kuten PDT ja PyDev, kanssa.
Kuinka käytän react JS:ää?
Lisää React minuutissa
- Vaihe 1: Lisää DOM-säilö HTML-koodiin. Avaa ensin HTML-sivu, jota haluat muokata.
- Vaihe 2: Lisää komentosarjatunnisteet. Lisää seuraavaksi kolme tunnistetta HTML-sivulle juuri ennen sulkevaa tagia:
- Vaihe 3: Luo React-komponentti. Luo HTML-sivusi viereen tiedosto nimeltä like_button.js.
Suositeltava:
Kuinka ajaa js-tiedostoa Raspberry Pi:ssä?

Js ja luo tyhjä sovellus. js-tiedosto kotihakemistossasi, joka toimii aina, kun käynnistät Raspberry Pi:n. js-ympäristö Raspberry Pi -laitteellasi ja käytä sitä käynnistyksen yhteydessä. Määritä Raspberry Pi. Asenna Node. Kirjoita solmu. Testaa käsikirjoitustasi. Laita se toimimaan käynnistyksen yhteydessä
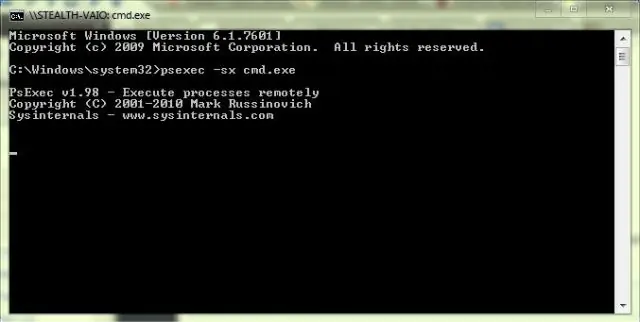
Kuinka voin ajaa C-ohjelmani komentokehotteessa?

Kuinka kääntää C-ohjelma komentokehotteessa? Suorita komento "gcc -v" tarkistaaksesi, onko kääntäjä asennettu. Luo c-ohjelma ja tallenna se järjestelmääsi. Vaihda työhakemisto siihen, missä sinulla on C-ohjelmasi. Esimerkki: >cd Desktop. Seuraava vaihe on ohjelman kääntäminen. Seuraavassa vaiheessa voimme ajaa ohjelman
Voiko Android ajaa xamppia?

XAMPP ei toimi Androidissa
Voitko ajaa cat6:ta virran rinnalla?

CAT6, jopa "suojaamaton", kestää hyvin sähköisiä häiriöitä, aivan kuten se voi siirtää erittäin nopeaa dataa lähettäen vain vähän tai ei ollenkaan häiriöitä. Lisäksi virtakaapeleissasi on johdinpareja, jotka kuljettavat virtaa vastakkaisiin suuntiin, joten niiden lähettämät häiriöt vähenevät nopeasti etäisyyden myötä
Voimmeko ajaa C-ohjelmia Visual Studiossa?

Visual Studio -koodi on koodieditori, ei C IDE. Eli sen avulla voit kirjoittaa koodia, se korostaa syntaksia ja huomauttaa syntaktisista virheistä. C-ohjelman suorittamiseen tarvitset kääntäjän ja linkittäjän, joka on saatavilla IDE:n kanssa, kuten Visual Studio, Codeblocks tai riippumattomat kääntäjät, kuten GCC
